CH Design System
用一致的設計語彙提高開發及協作效率
專案背景
《康健》是天下雜誌群旗下的健康生活類月刊,專門推廣健康常識。因應社會對健康生活需求,《康健》也藉由網站平台,以數位的形式提供用戶高品質內容、產品、活動與服務。
接手《康健》網站時,發現其尚未建立完整規範及元件庫,也由於產品經手多位設計師,在產品一致性上有很大的落差,導致協作效率低落,於是提議並主導《康健》官網 design system 的建立,幫助維持產品一致性,同時提高產品開發及協作效率。

專案概覽
團隊目標
• 建立團隊第一套設計元件庫與設計系統
• 提升產品團隊至少 25 % 工作效率
角色與產出
在這個專案中,我負責整個設計規範及 design system 及前端元件建置,並與產品經理密切合作,對焦產品方向。
專案挑戰
產品經手多位設計師,導致產品一致性低,因此需要在符合設計規範,且符合高成本效益的基礎上,收斂現行的設計。
成果與影響
• 設計元件數量 100+
• 產品團隊效益(設計和開發) +27%
設計流程

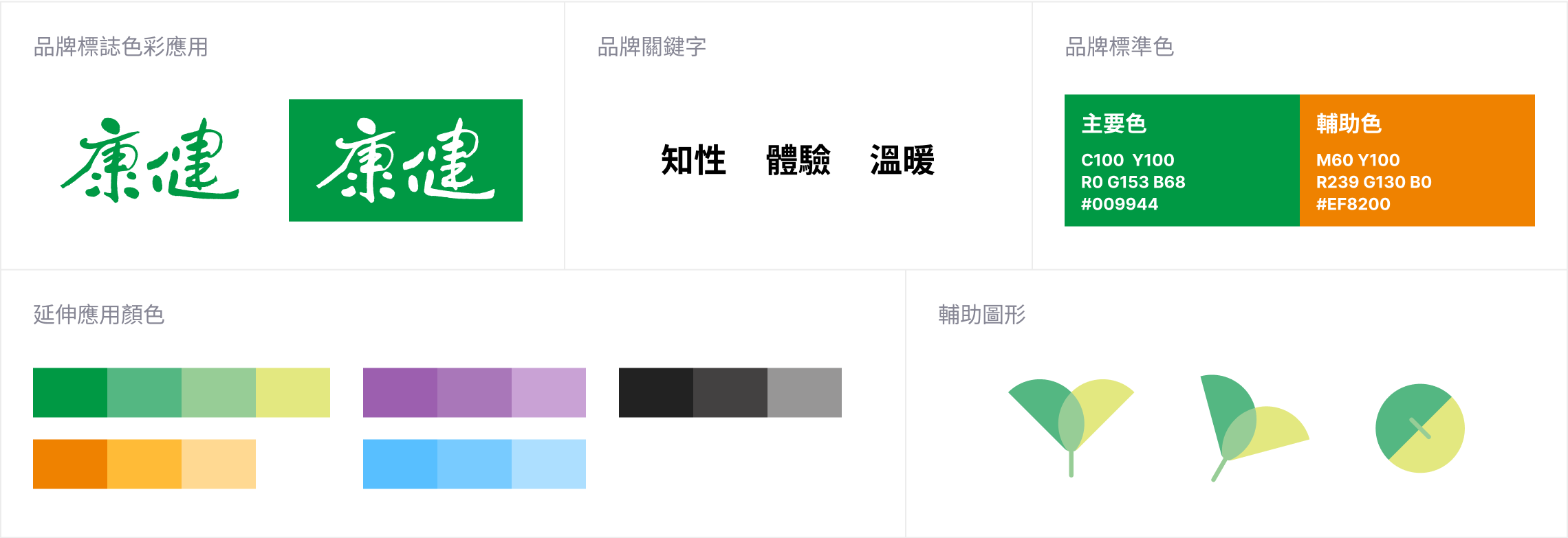
品牌規範
在開始著手之前,我和產品經理一起討論並確認了目前現有的品牌規範。

設計研究
這個是我的第一個 design system 專案,也是團隊的第一個 design system 專案,在大家都沒有經驗的情況下,我針對設計與程式面分別進行了研究。
設計面
研究各大知名產品的 design system guideline,了解原子設計 (Atomic Design) 原則基本的 design system 需要具備的規範與元件,並參考其設計架構。
程式面
除了設計元件化,我也關心工程面的開發及維運議題,因此研究了熱門的前端 UI freamwork,從中了解怎麼樣的設計有助於開發時的模組化與維運。

專案目標
在大架構不改的情況下,打造屬於《康健》的 design system
這個是我的第一個 design system 專案,也是團隊的第一個 design system 專案,在大家都沒有經驗的情況下,我針對設計與程式面分別進行了研究。
1. 維持產品一致性
希望藉由設計元件庫及 design system 的建立,幫助維持產品一致性,同時提高產品開發及協作效率。
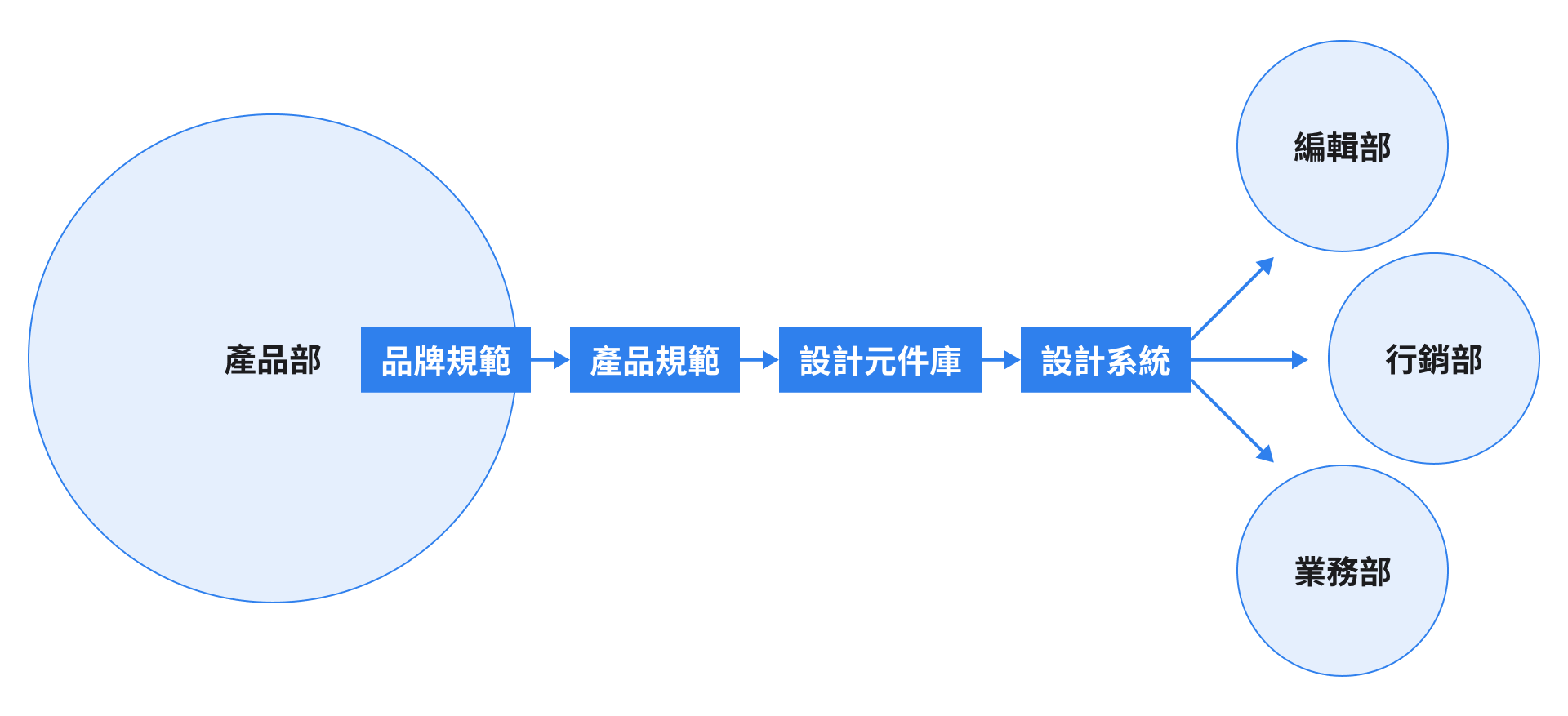
2. 作為其他部門依循的設計規範
除了產品團隊負責的《康健》網站,編輯部、行銷部、廣告部也會因應專案需求,進行網頁製作或外包,因此希望讓他們在設計時,有可依循的規範。

根據 NN/g 所述的設計系統建立及應用方式通常有三種,包含:adopting、adapting、creating your own。但根據《康健》設計及程式的現況,重新打造自己的設計系統是最符合產品需求的方式。
timer 碎片化的時間
由於創建設計系統可能不會在短期內產生理想的投資報酬,因此這是個不太被重視的任務,只能利用工作的空檔進行。
build 不熟悉的程式設計方法
雖然有基本 HTML 和 SASS 的能力,但要將設計元件轉換成程式元件對我來說仍是非常有挑戰的事情。
階段規劃
我們嘗試蒐集了產品中所有基本元件與業務需求的特殊元件,並定義了「使用頻率」和「複雜程度 (開發難易度)」兩個指標。之後,依據這兩個指標為元件的設計及開發排列優先級。

經過討論取得共識後,我們決定將 design system 分成三個階段進行。
palette 1. 樣式系統
Color 及 Typography
sell 2. 高優先級元件
Icon、Button、Label、Tab 等
view_carousel 3. 中 & 低優先級元件
Select、Checkbox、Radio、Card 等
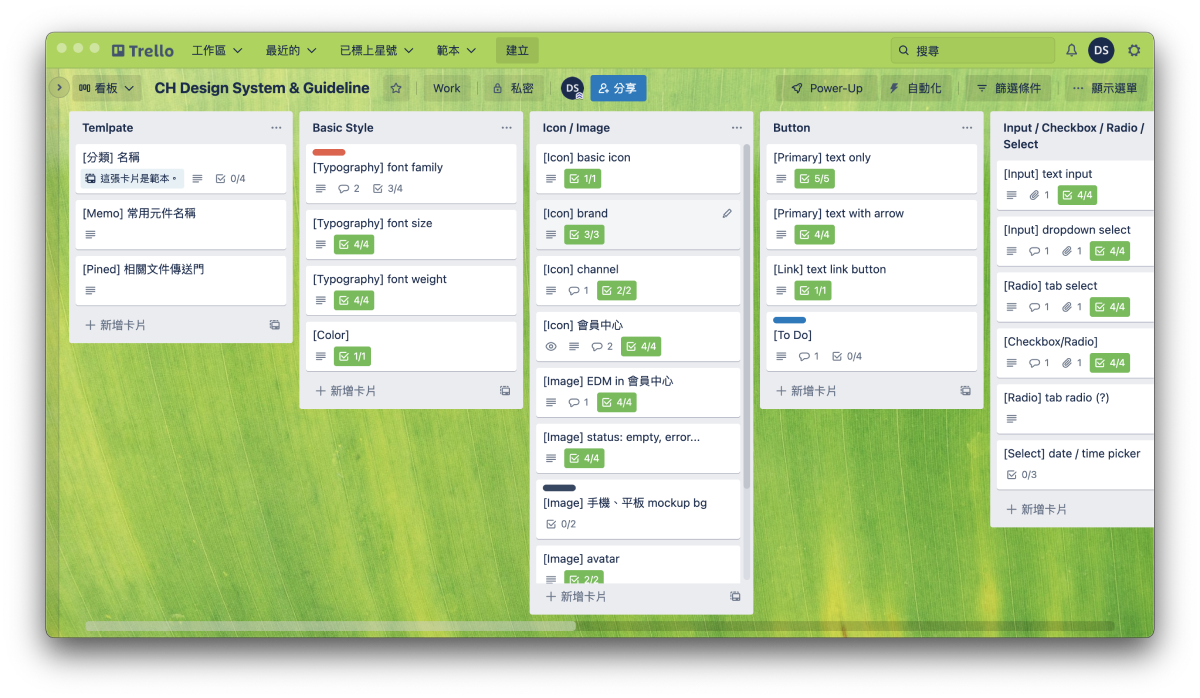
著手製作元件前,我依據物件的「使用頻率」和「複雜程度 (開發難易度)」排列的優先級來製作成設計元件庫,完整定義後,並進入設計系統開發。過程中,透過 Trello 來管理這些任務,幫助團隊更明確知道目前的專案進度。

三個核心設計原則
以下這幾點是我在規劃設計系統時,遵守的設計原則:
我們的價值主張:
01一致的
即使數位產品相對平面雜誌,有較多的品牌視覺延伸的空間,但我們仍然需要和《康健》的整個品牌有一致性。至少在設計的基礎層面上,需要確保我們在跨裝置或產品都能保有一致的體驗。
02易用的
《康健》的用戶大多為 45 歲以上女性,數位化能力普遍不高,因此我們想要確保產品是清晰直覺的,且重要功能都能以他們習慣的方式作呈現。
03反饋的
《康健》的用會想確認自己的操作是否成功,或是錯誤的地方是什麼,因此我們會提供明確的提醒,幫助他們了解目前的狀態、位置、進度以及操作是否成功,以減少不確定性。
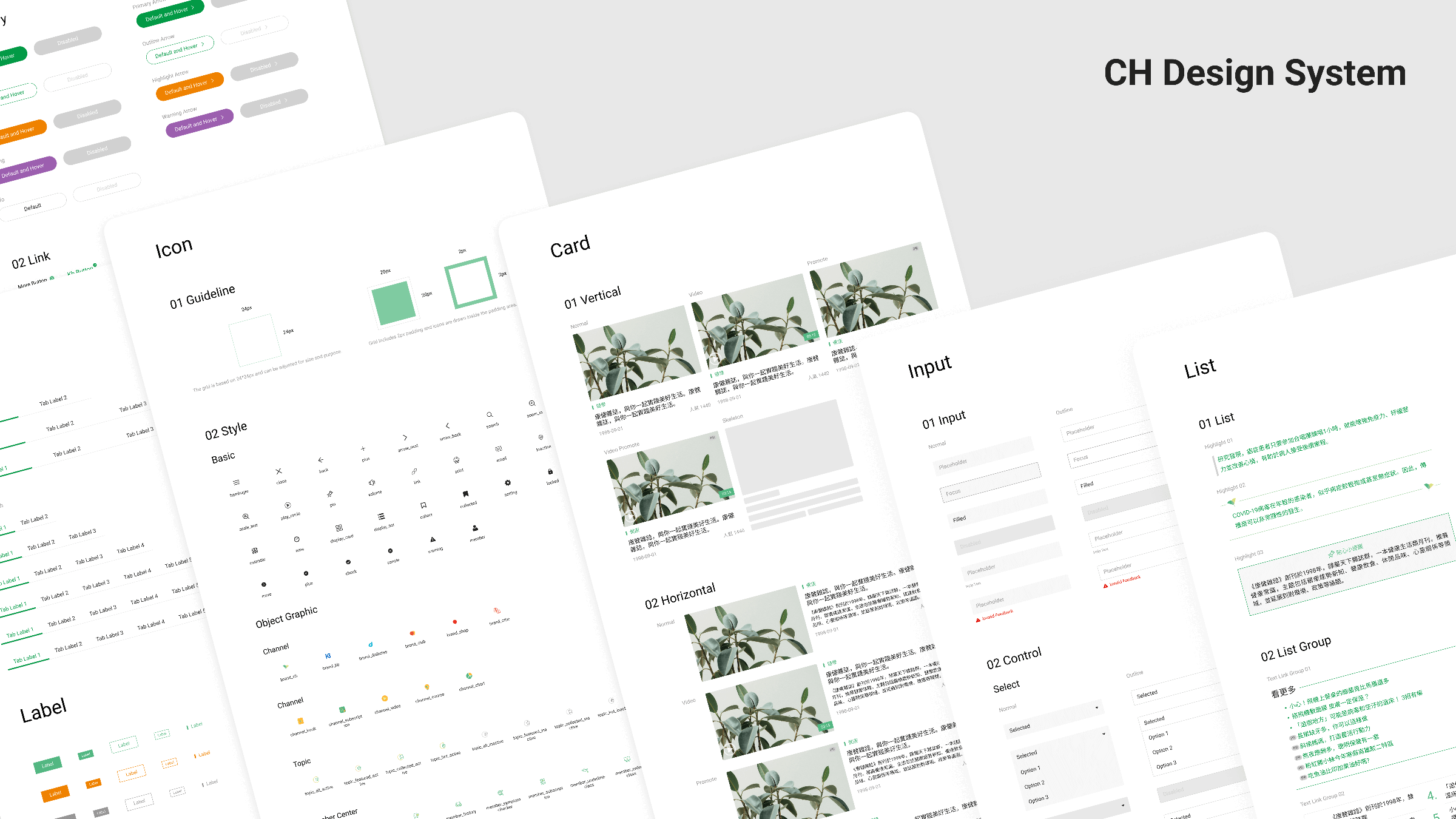
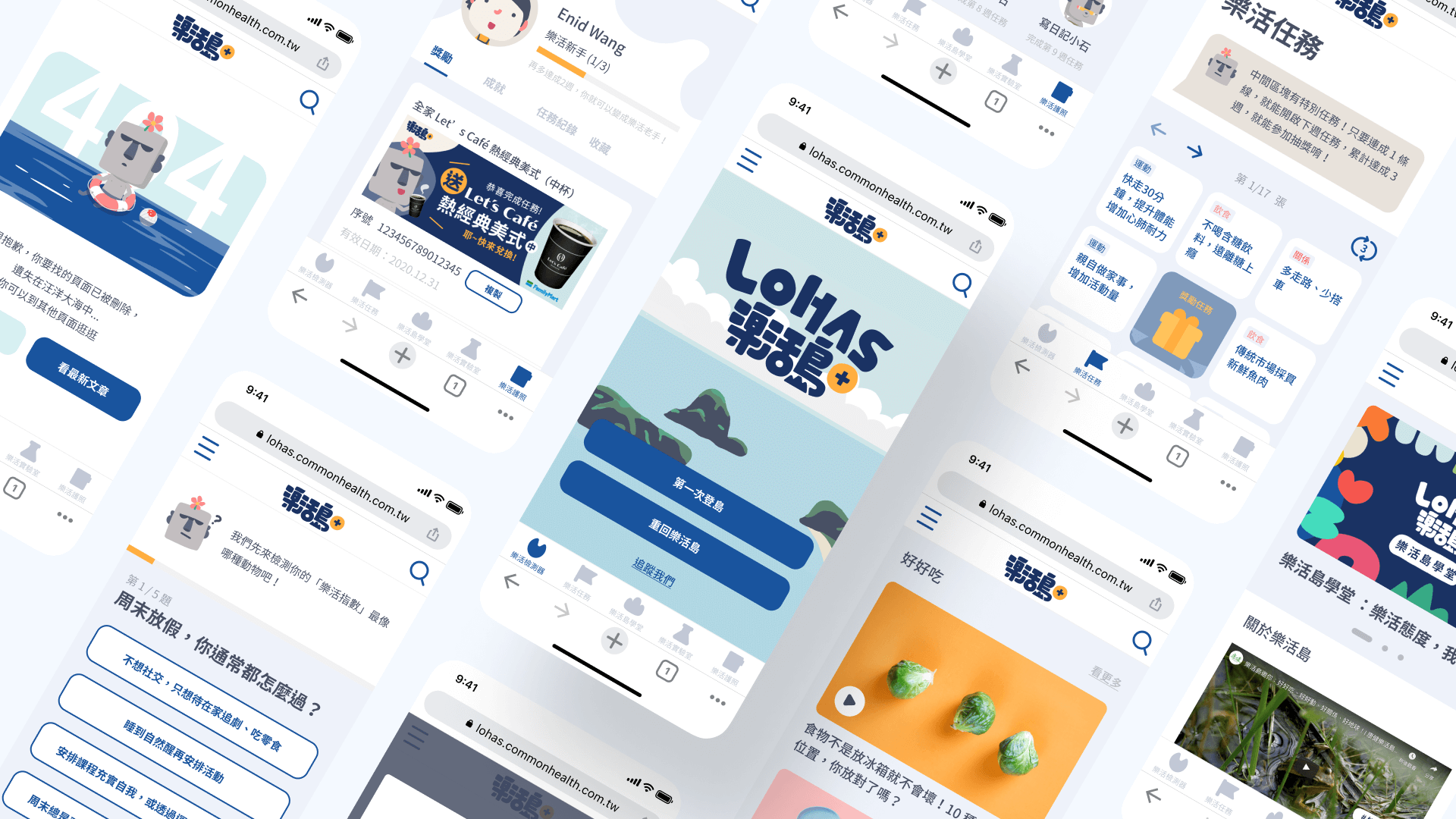
設計產出

專案成果

設計元件庫及 desigm system 的建立,不但有效解決了設計師設計稿不一致的問題,也讓整個產品團隊,包括產品經理、設計師、工程師之間的協作更有效率。更讓編輯部、行銷部、廣告部外包專案時,在視覺面上更有規範性。 設計元件數量眾多,無法一一呈現,因此僅擷取部分做展示。