Redesign Academy myJouranl
打造更友善的搜尋及瀏覽體驗
專案背景
Academy 是台達電子的線上學習平台,多語系操作介面,提供台達全球教育訓練或行銷推廣使用。它擁有影音、文件、測驗等多元學習方式,提供學習者、講師、內容提供者及管理員四種角色操作使用,並同時滿足 B2B、B2C 和 B2B2C 的應用情境。
myJouranl (我的課程) 是收納用戶已註冊課程的一個功能。許用戶回饋,由於註冊的課程數量很多,導致要安排學習計畫時,不易區分與查找,因此團隊希望讓用戶能針對已註冊的課程進行「必修選修」及「被指派的課程」的瀏覽。
專案概覽
團隊目標
重新設計 myJouranl 的使用體驗,讓用戶能針對已註冊的課程進行「必修選修」及「被指派的課程」的瀏覽。
角色與產出
在這個專案中,我負責整個功能的 UI 及 UX 設計流程產出,從定義問題、用戶研究、交付最終視覺設計成果給工程師。
專案挑戰
「必修選修」及「被指派的課程」這兩個篩選條件如何與既有的篩選條件元件整合,以及在 APP 版本有限的空間上如何呈現。
成果與影響
在三個月內完成網頁及 APP 的優化改版,幫助用戶更快速的搜尋及瀏覽已註冊的課程,並在上線後從用戶身上收到許多正面的回饋。
設計流程

定義問題
1. 無法滿足用戶需求的搜尋條件
目前不論在網頁或是 APP 上,都只能透過課程狀態 (未開始、進行中、已完成) 以及關鍵字搜尋來尋找課程。關鍵字搜尋對用戶來說,他們會需要記得部分課程名稱中的文字,才能搜尋出符合的結果,但當課程數量一多,就容易忘記課程名稱。因此目前的搜尋條件對於許多註冊課程數量很多的用戶來說,已經不敷使用。
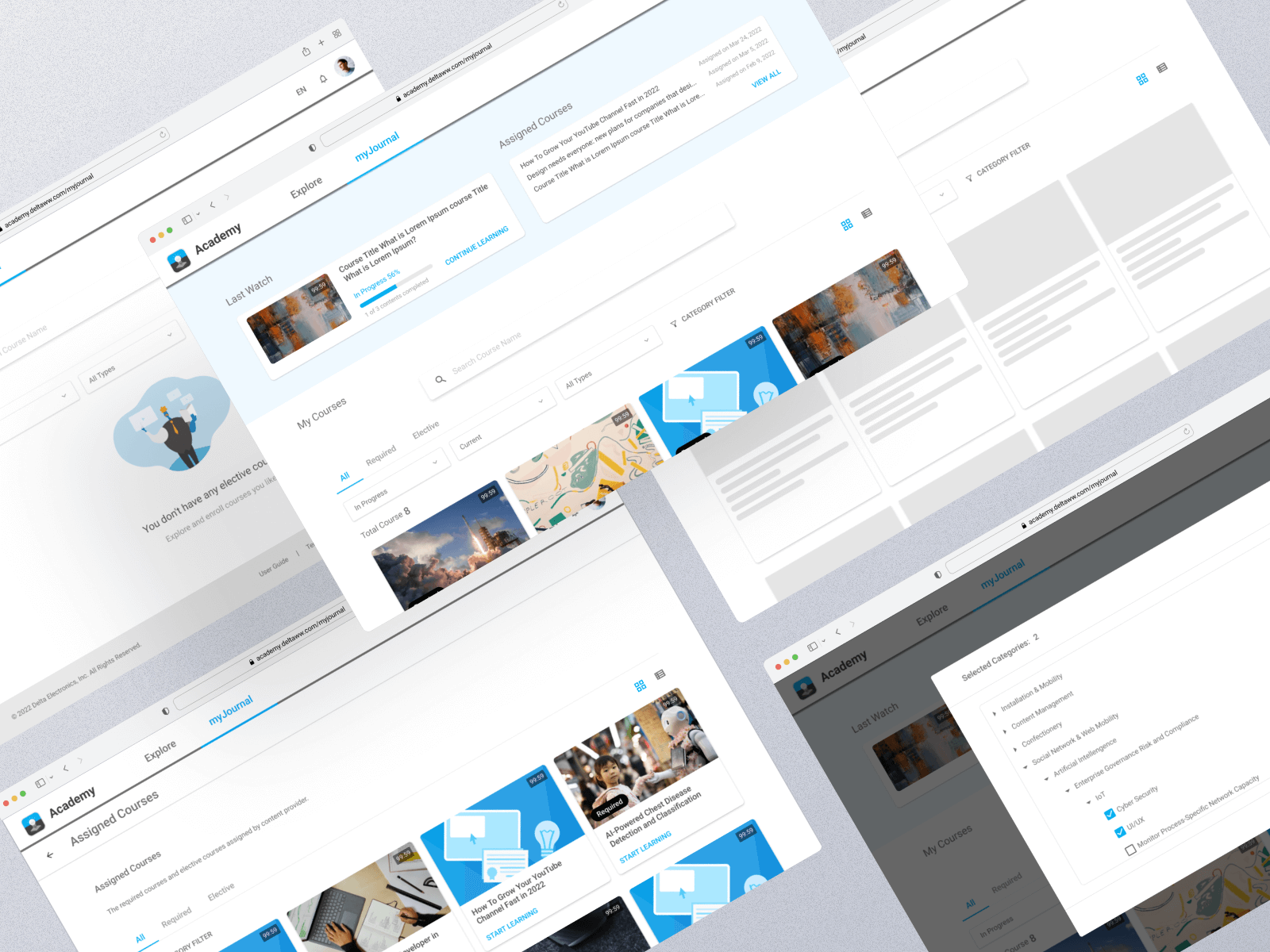
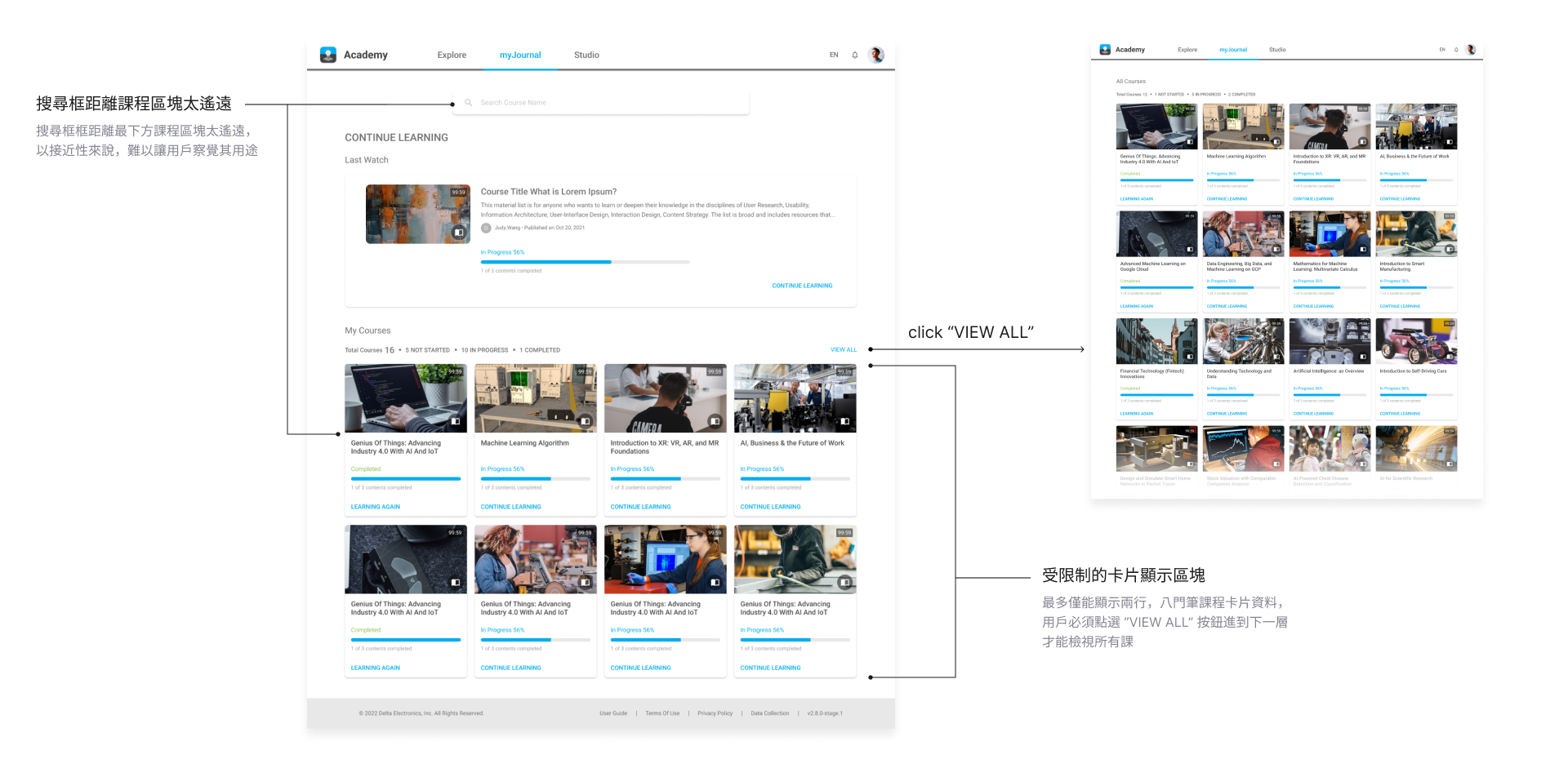
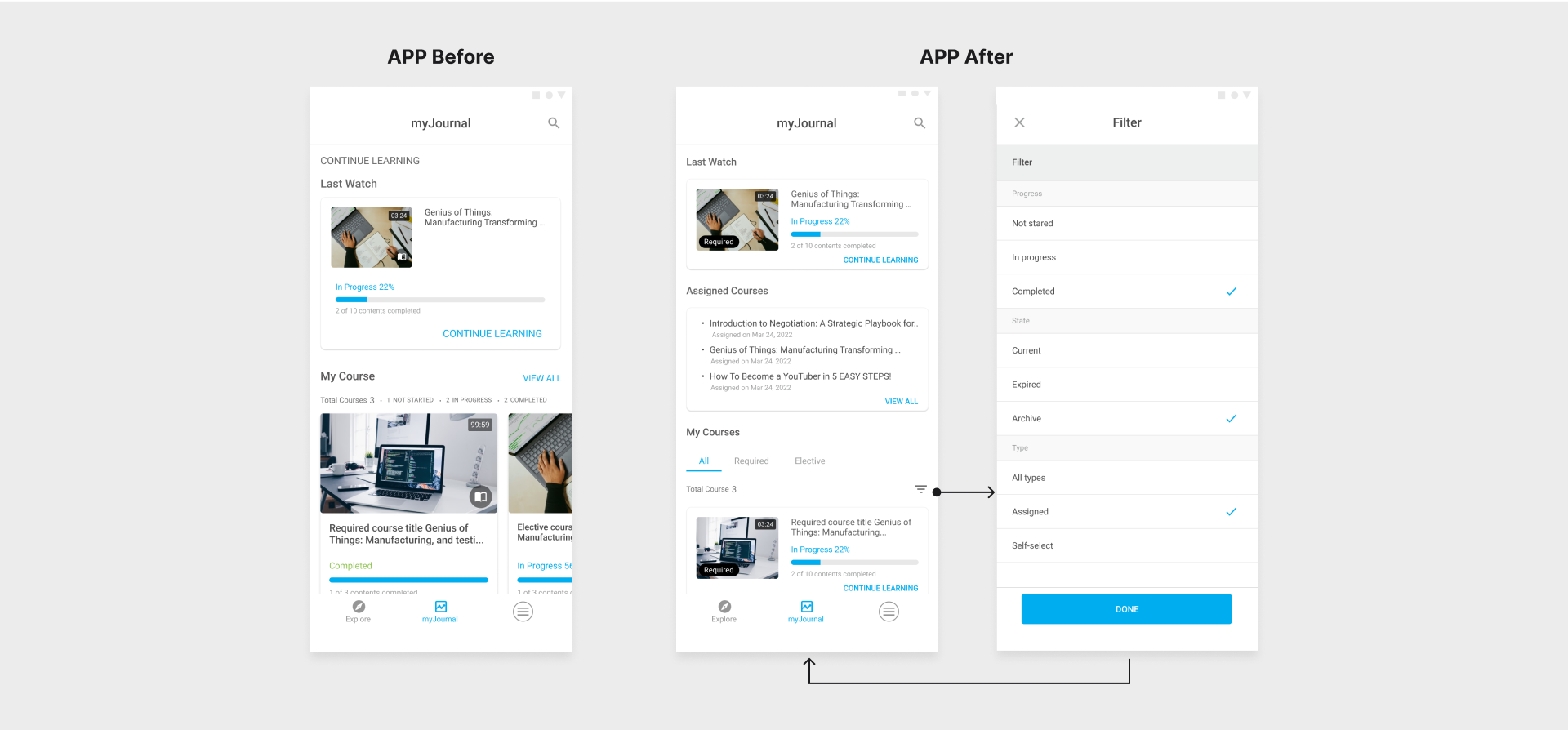
2. 搜尋框距離太遠
網頁版的搜尋框距離最下方課程區塊太遙遠,而且中間又隔了一個 “Last Watch”,以接近性來說,容易讓用戶難以察覺其用途。
3. 卡片顯示數量上限太低
在這個頁面最多僅能顯示八門課程,若用戶課程數超過這個數量,就必須透過 “VIEW ALL” 按鈕進入到下一層才能檢視所有課程。

4. 不友善的元件大小
tab 元件的互動範圍大小,容易導致無法精準的操作。以及這樣的設計未考慮到極限值狀態,因此若以同樣形式增加更多 tab label,會降低其易用性。
5. 未充分利用的空白區塊
課程卡片上有需許多未充分利用的空白區塊,這樣設計導致用戶手機(以用戶數最多的手機名目使寸為例)屏幕一屏內只能顯示不到三個的課程卡片。

建立假設
增加「必修選修」和「被指派的課程」的篩條件,能幫助用戶更快速的尋找課程。
將「被指派的課程」獨立出來,能幫助用戶更有效率的進行註冊。
呈現更多有用的課程資訊,有助於用戶判斷該課程內容是否過時,並安排學習計畫。
專案目標
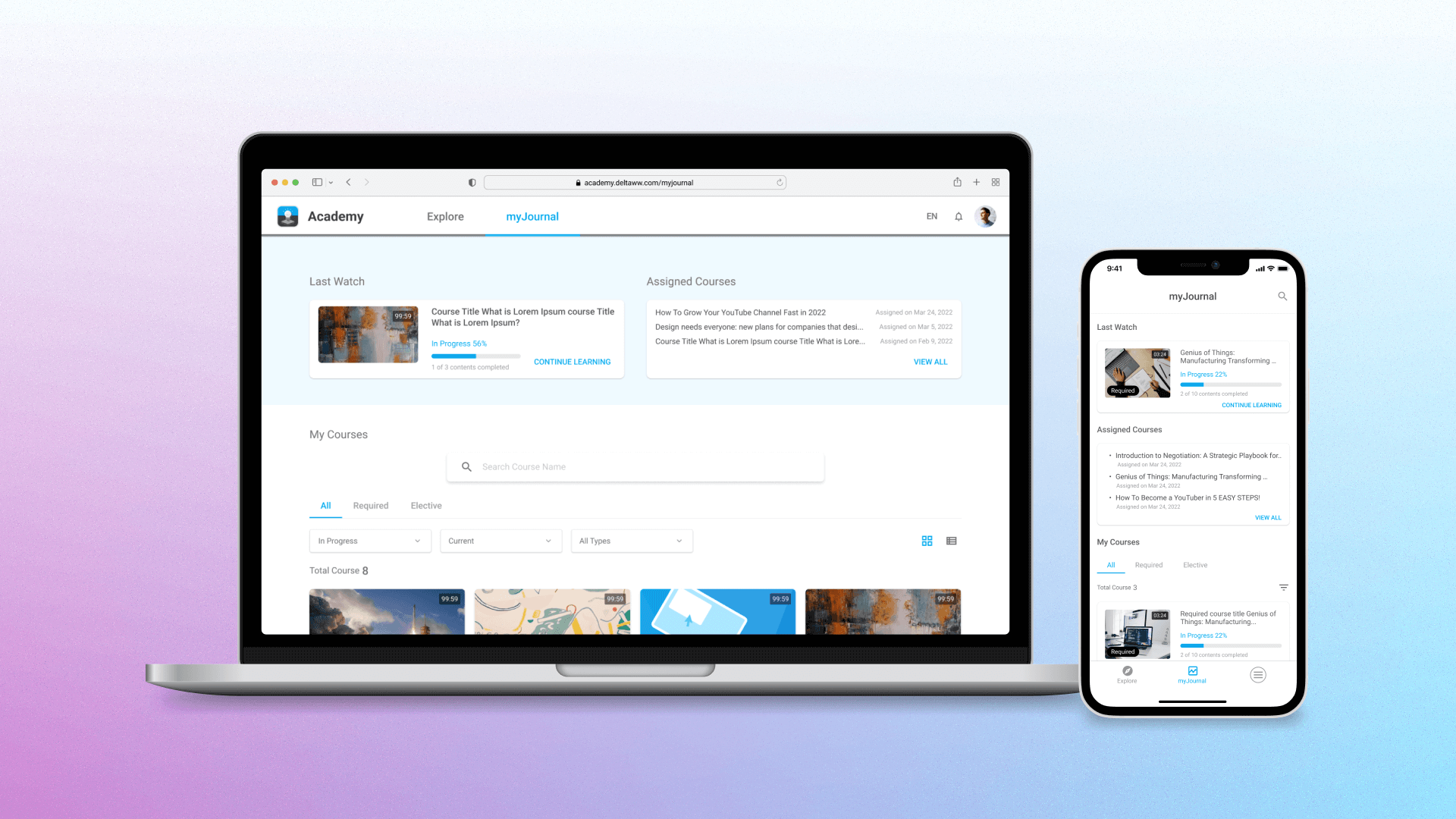
重新設計 myJouranl 在 Web 及 APP 上的使用體驗
1. 全新的瀏覽及搜尋體驗
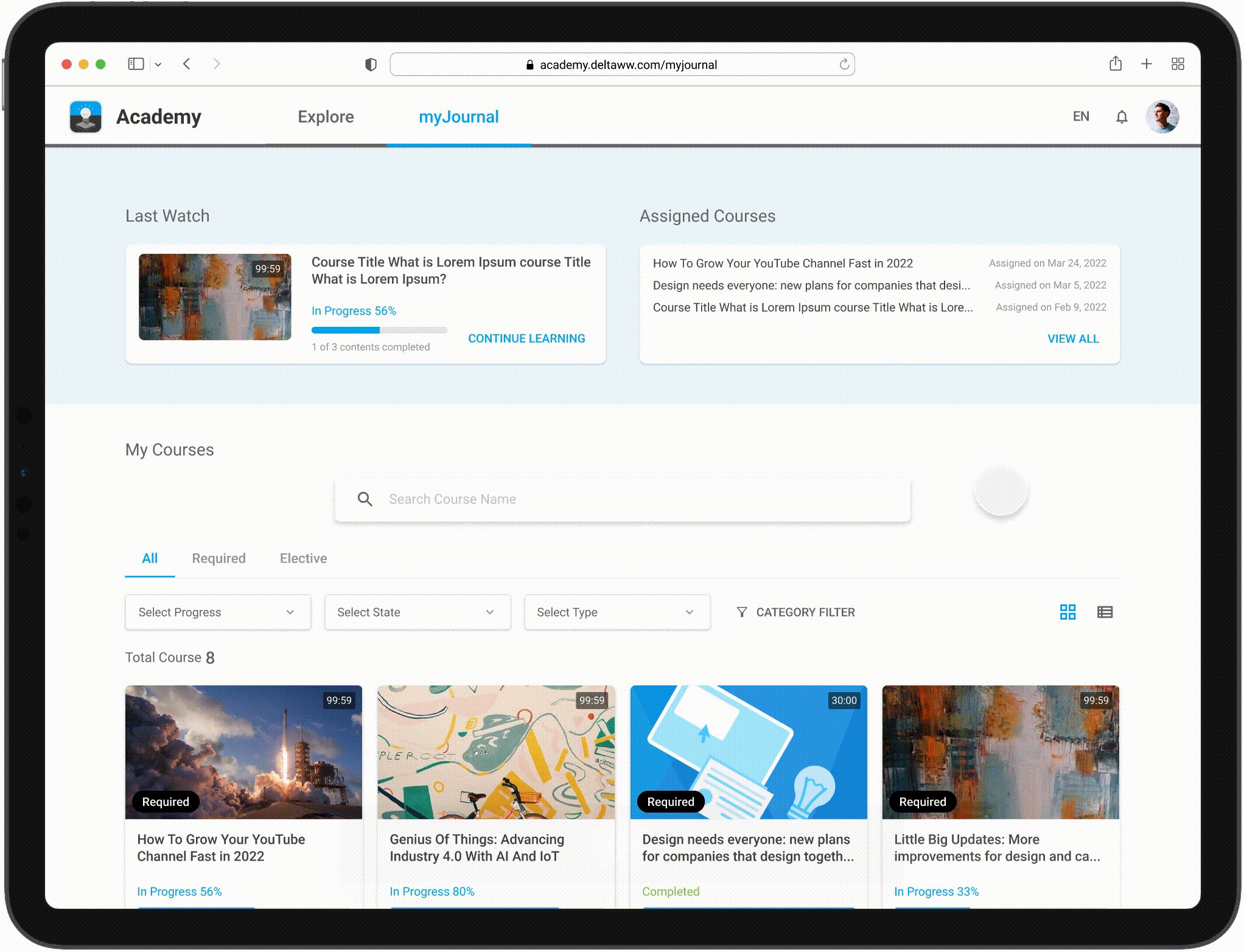
透過整個 myJouranl 功能頁面的優化調整,包括最後觀看、已註冊課程區塊,讓用戶更快速、精準的找到課程,且卡片上的資訊也能滿足用戶需求。
2. 更清楚明瞭的條件篩選功能
著重於將現有的條件篩選功能優化,並整合「必修選修」及「被指派的課程」篩選需求,確保我們能提供用戶更有用的篩篩選功能。
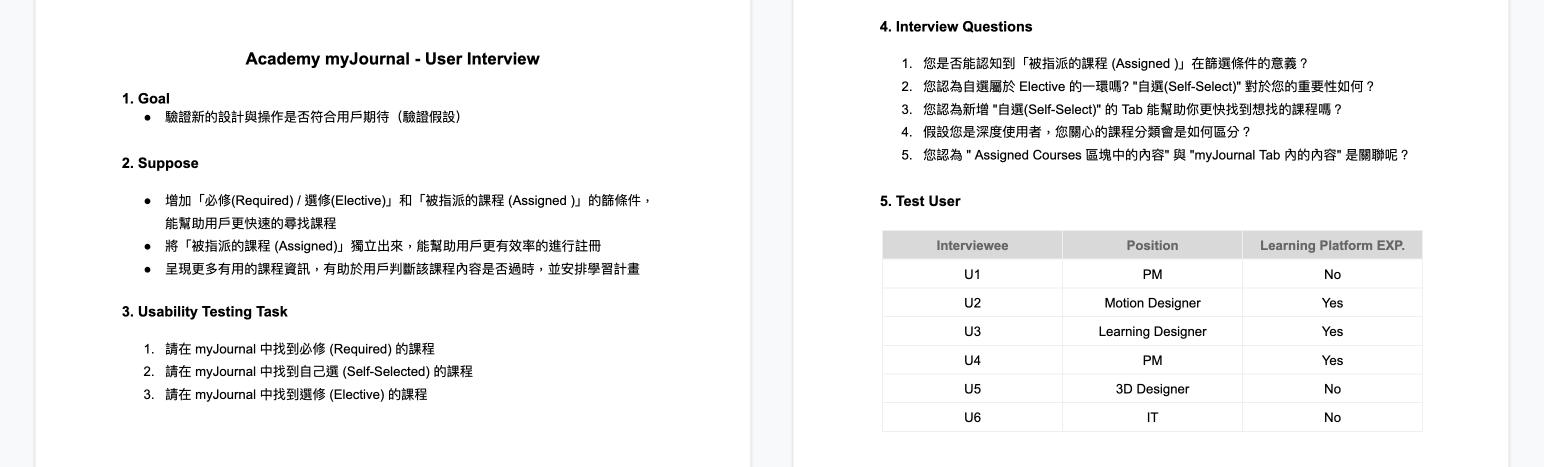
進行易用性測試驗證假設
我們針對「篩選條件」、「被指派的課程」這兩個最關鍵的因素優先進行設計,並將初步的設計假設製作成 prototype,邀請用戶來測試使用,了解他們在瀏覽已註冊的課程時,如何進行進行特定課程的搜尋?如何查看被指派的課程?如何透過目前課程卡片上的資訊安排學習計畫?...等,以驗證設計假設,而研究結果也應證我們的最初的假設。


在訪談中我們也獲得一個當初沒有想到的議題的回饋:想透過課程類別進行搜尋,以便快速查看同一分類的課程。在課程數量龐大的情況下,「類別」確實是一個能幫助用戶精準篩選的條件,因此經過團隊討論後也把這個篩選條件納入設計中。
透過研究,我們應證了:
✅ 學習者想優先查看未學習完的必修課程,以便在時限內完成課程
✅ 學習者想知道哪些課程是被指派的哪些是自己選的,以安排課程學習計畫
✅ 學習者想知道課程發布與更新時間,以判斷該課程內容是否過時
透過研究,我們發現了:
💡 學習者想透過課程類別進行搜尋,以便快速查看同一分類的課程
💡 學習者想知道課程的被指派時間,以安排課程學習計畫
設計產出
兩次迭代完成優化
整個專案期間,總共進行了兩次迭代,才產出最後的設計。第一次的迭代中,我們優先進行了解決用戶痛點的設計,同時持續了解與搜集用戶回饋,並將這些回饋評估與討論後,於第二次迭代中實現。

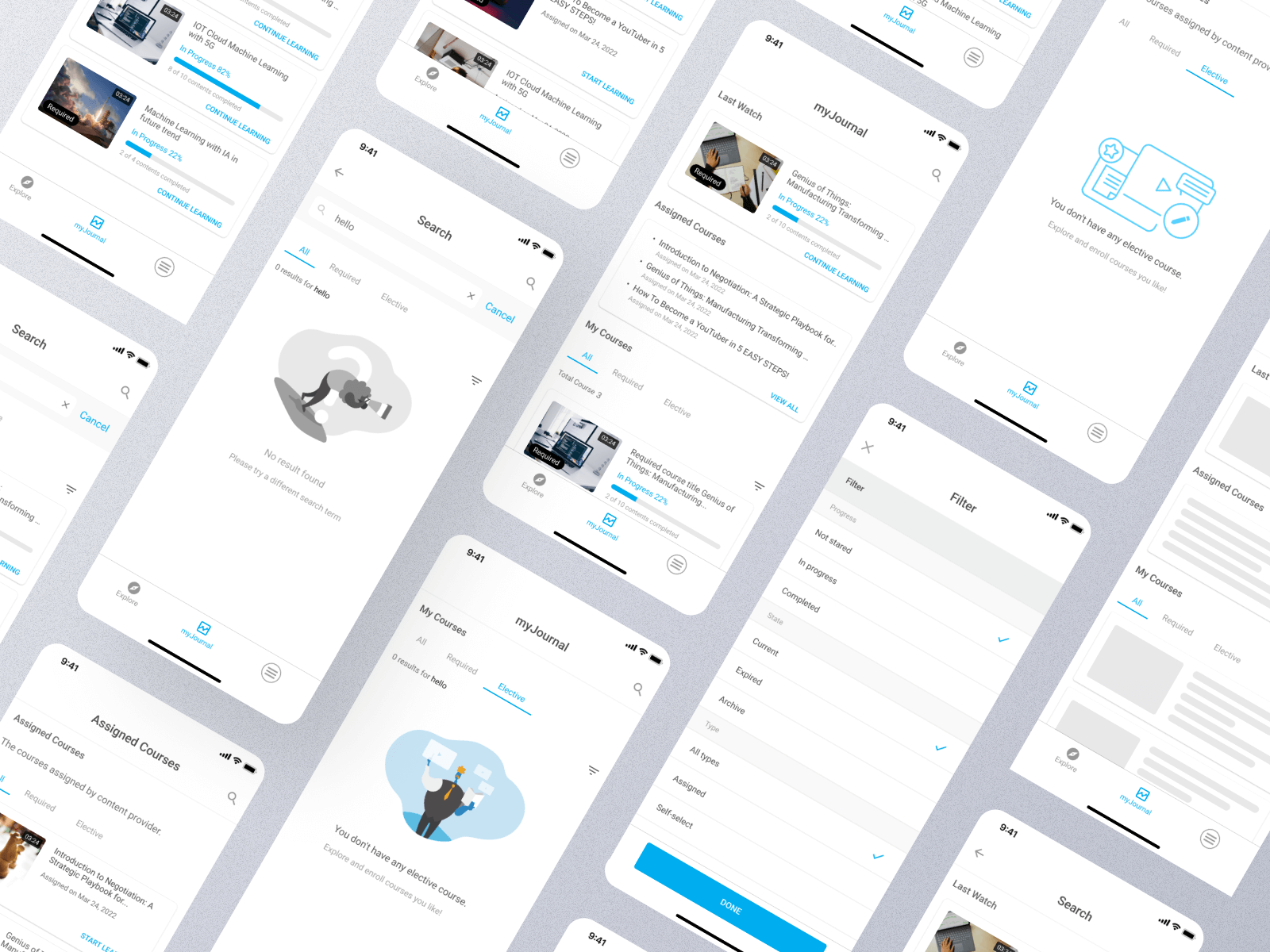
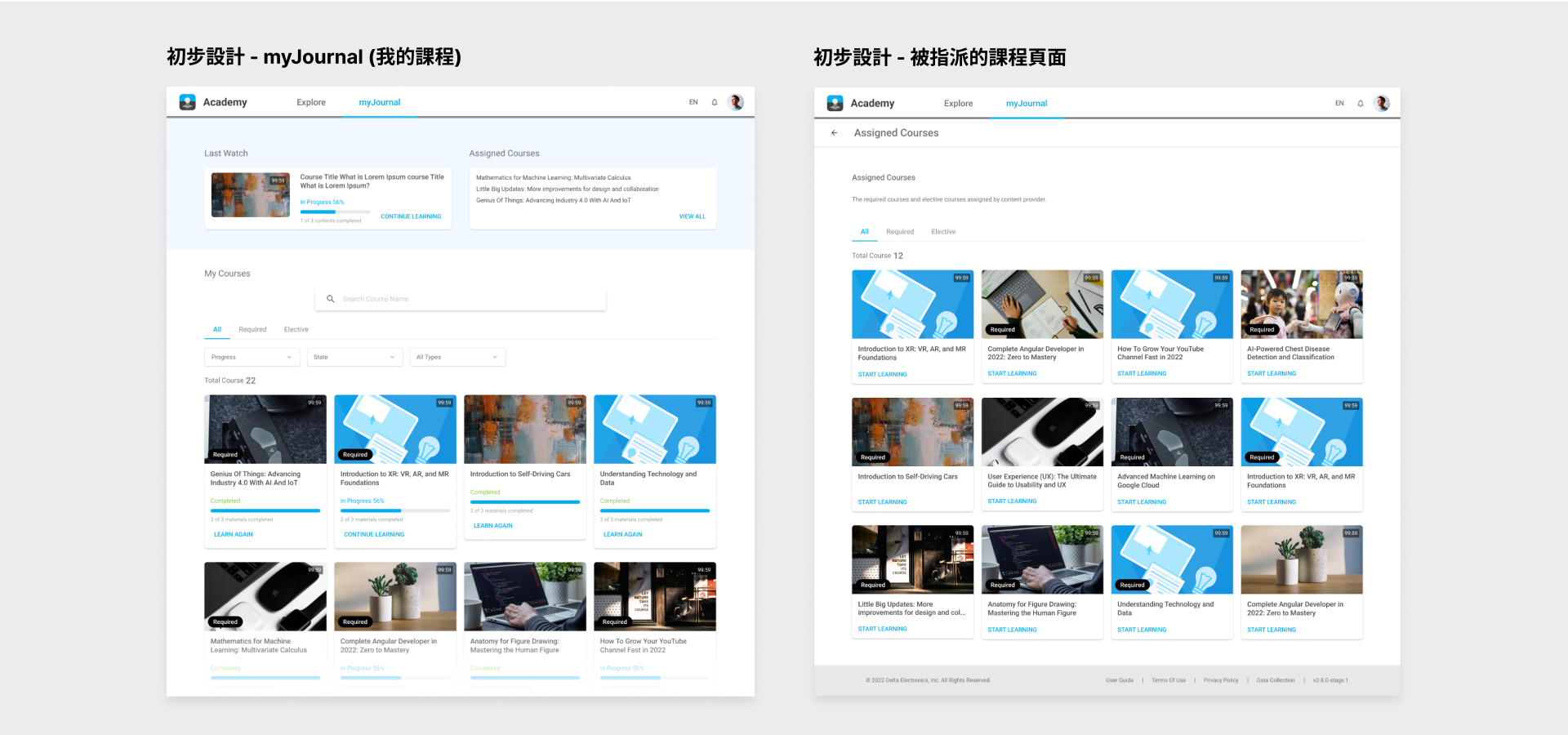
整合性的篩選器
篩選條件是用戶最常使用的功能,透過篩選器初步將課程快速分類,再從中尋找課程,是我們多數用戶最習慣使用的方式。因為關鍵字搜尋對用戶來說,他們會需要記得部分課程名稱中的文字,才能搜尋出符合的結果,但當課程數量一多,就容易忘記課程名稱。
因此我們強化課程資料結構,將篩選條件依重要性分為兩個層級,並希望在用戶不記得課程名稱時引導他們在第一步時,先透過課程修習屬性 (必修/選修) 篩選,第二步再進行其他的條件篩選,最後若真的還是找不到課程,才嘗試搭配關鍵字搜尋。

在網頁及 APP 上,我們都改為使用互動範圍較大的 tab 元件來呈現必修及選修課程的篩選,幫助用戶更容易的選擇想要的條件。


幫助用戶快速查看被指派的課程
由於被指派的課程需要透過用戶手動註冊,才會進到 myJouranl,因此我們將這些課程獨立成一個區域,以利用戶快速註冊及查看其相關資訊。

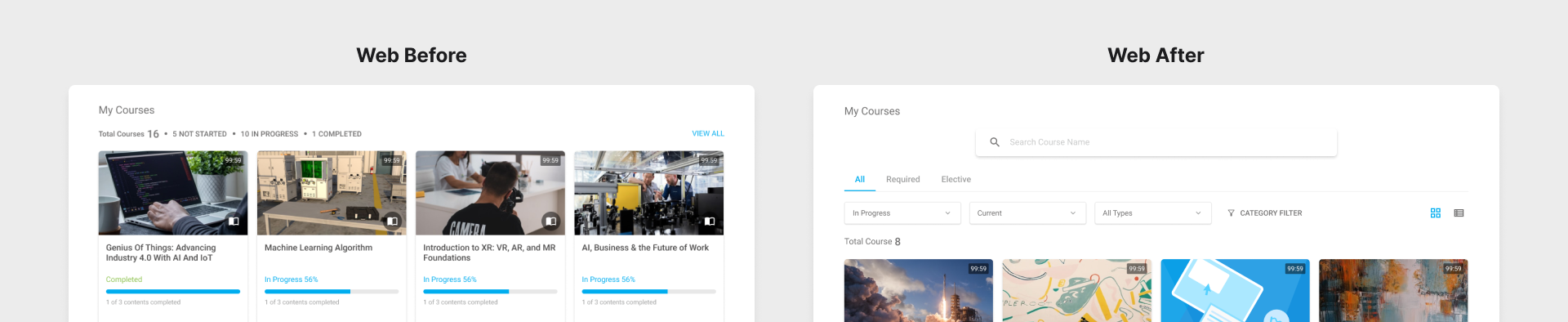
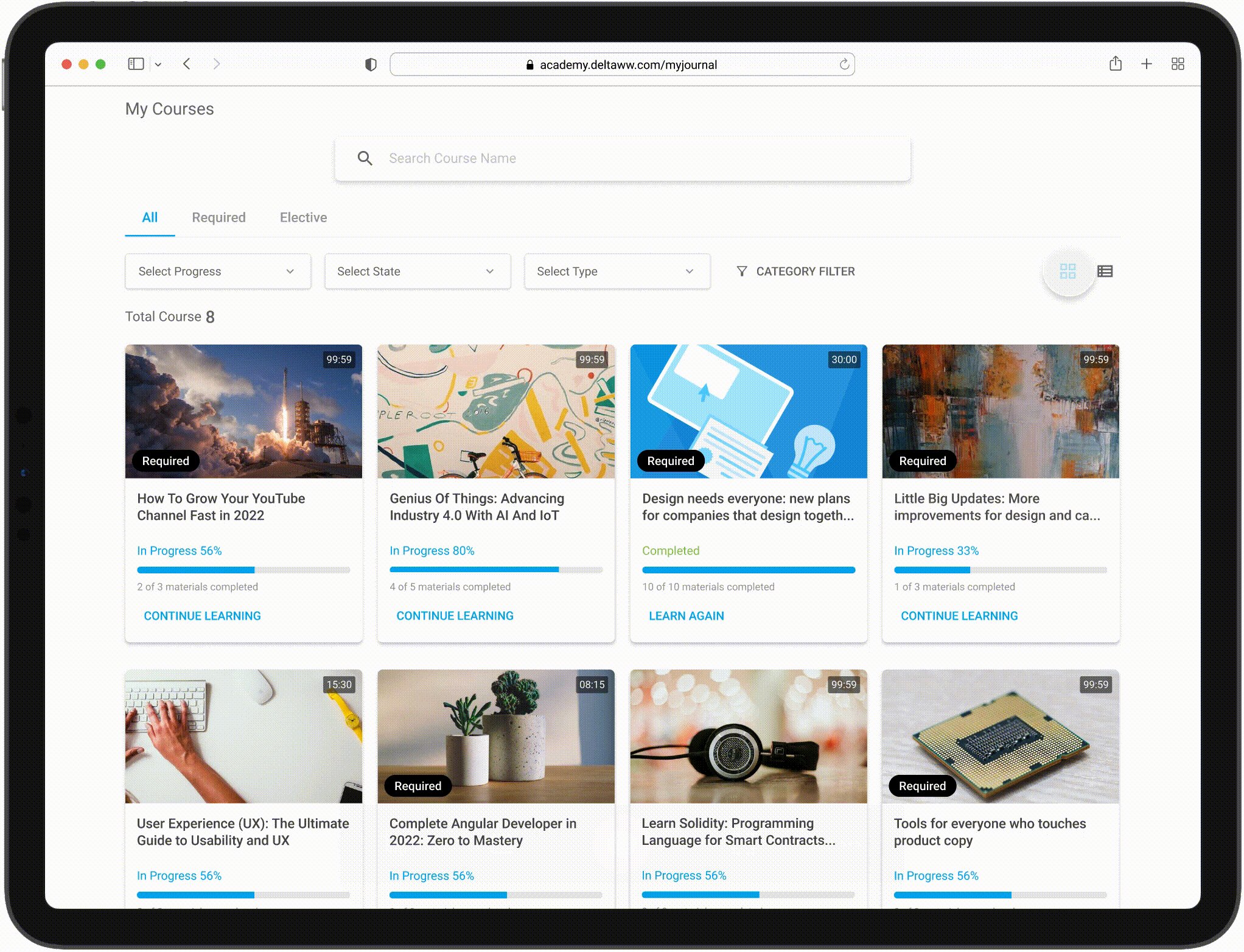
減少無意義的點擊行為
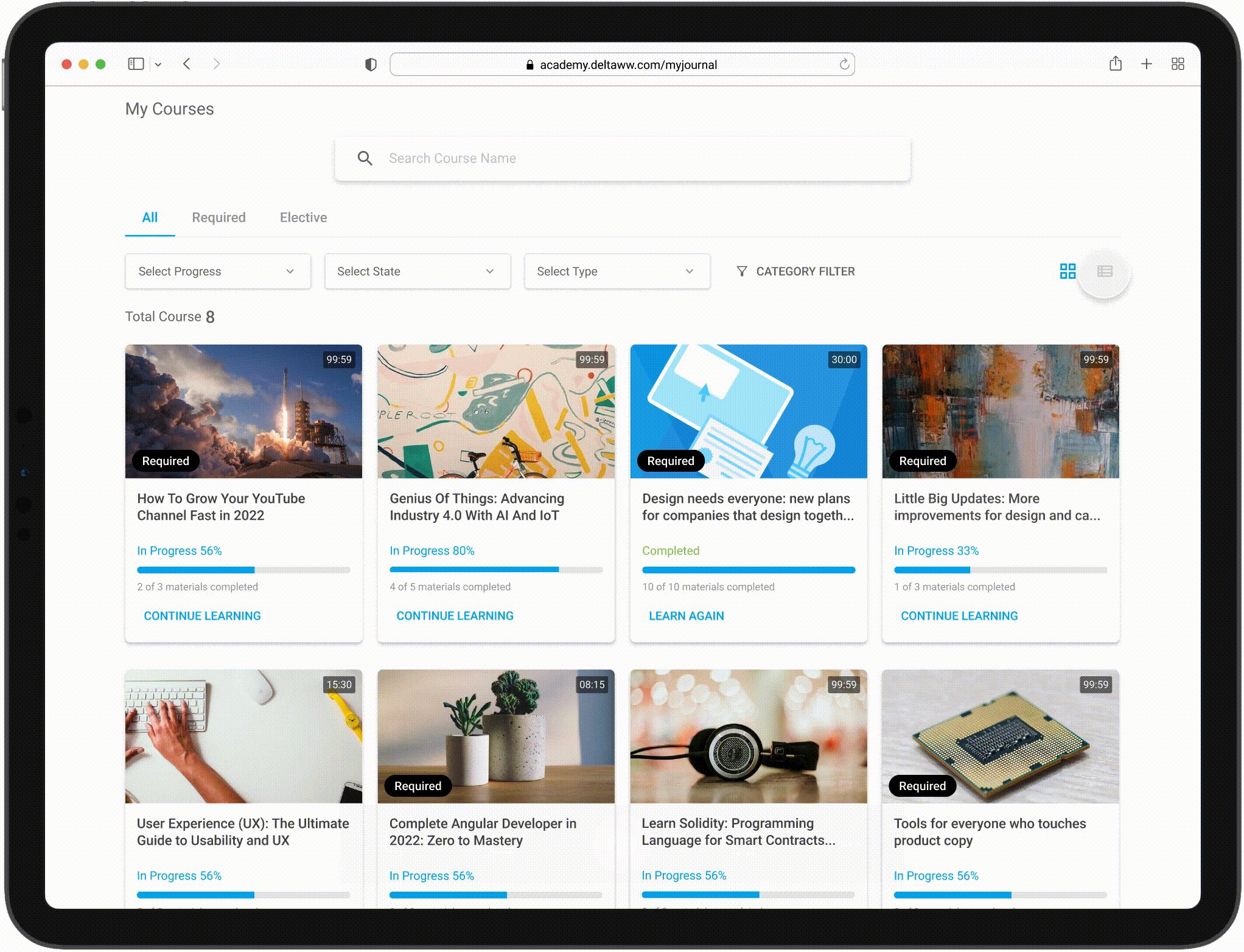
原本的設計最多僅能顯示八門筆課程卡片資料,想檢視所有課程卡片,就必須進入到頁面下一層。既然用戶到這個頁面的目的,就是想要查看所有已註冊的課程,那限制他們一開始只能檢視八筆課程資訊,反而讓操作變得沒效率。於是我們讓所有的課程卡片都能在這個頁面瀏覽,但最初只顯示最近註冊的八筆課程卡片,其餘的卡片將透過用戶滾動載入。

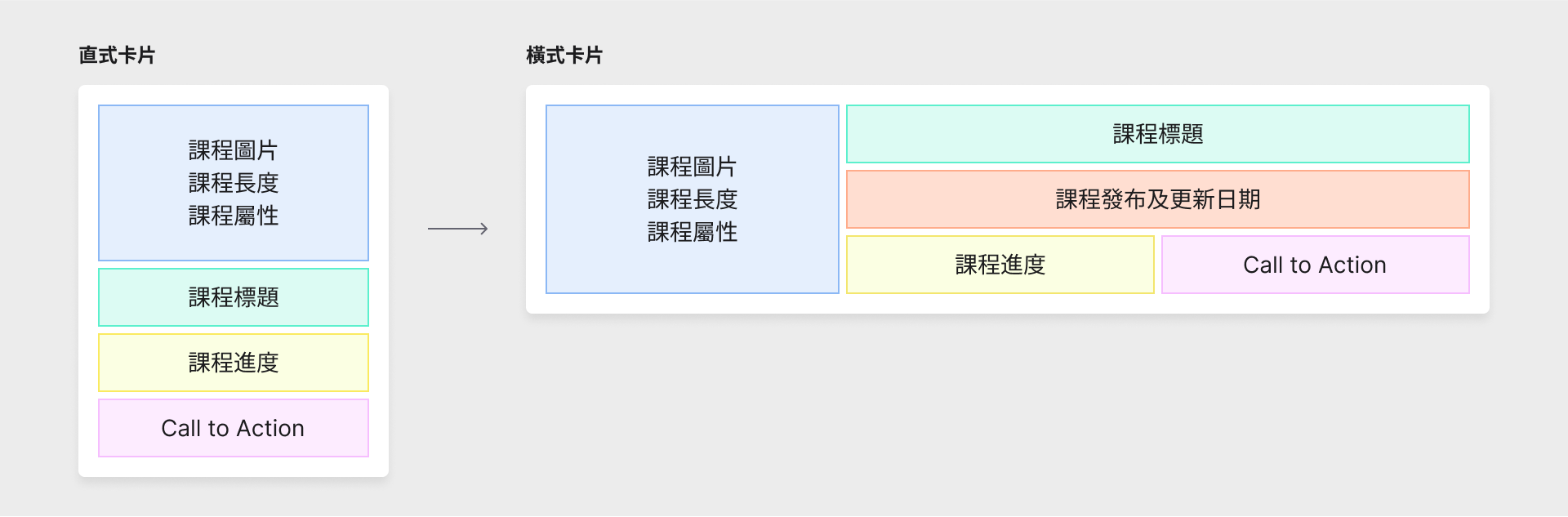
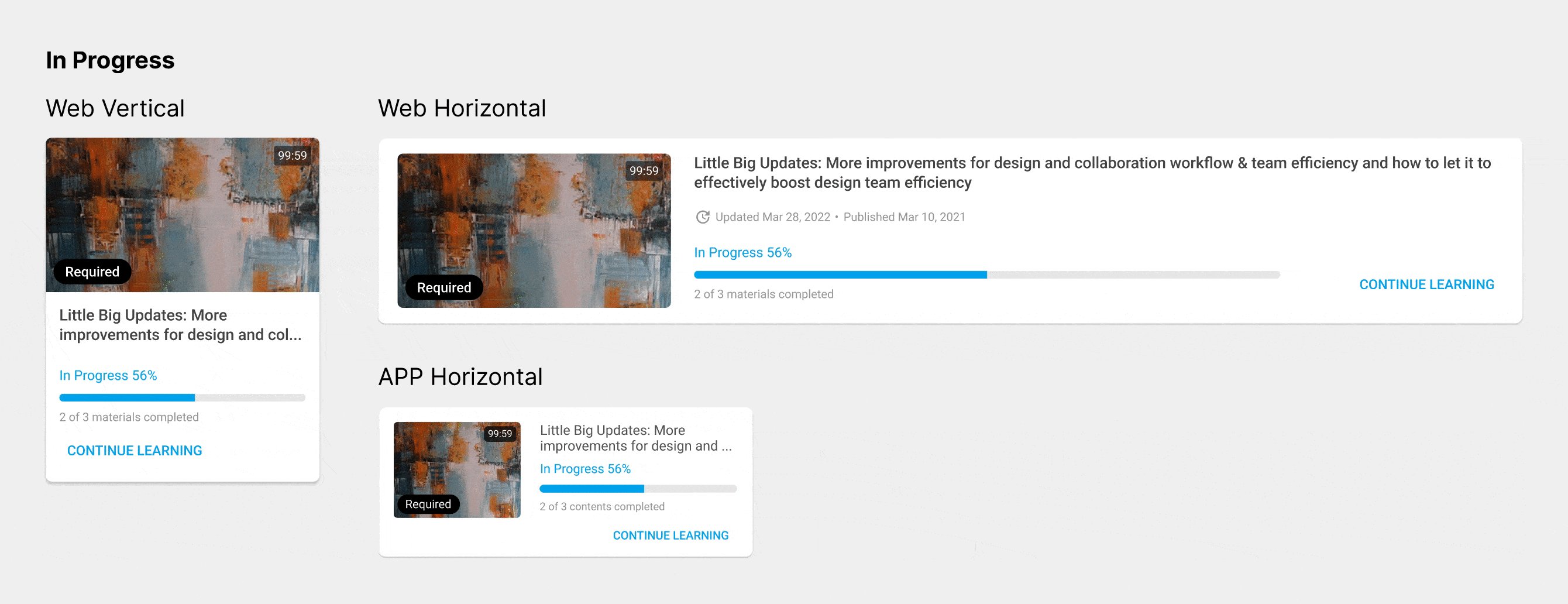
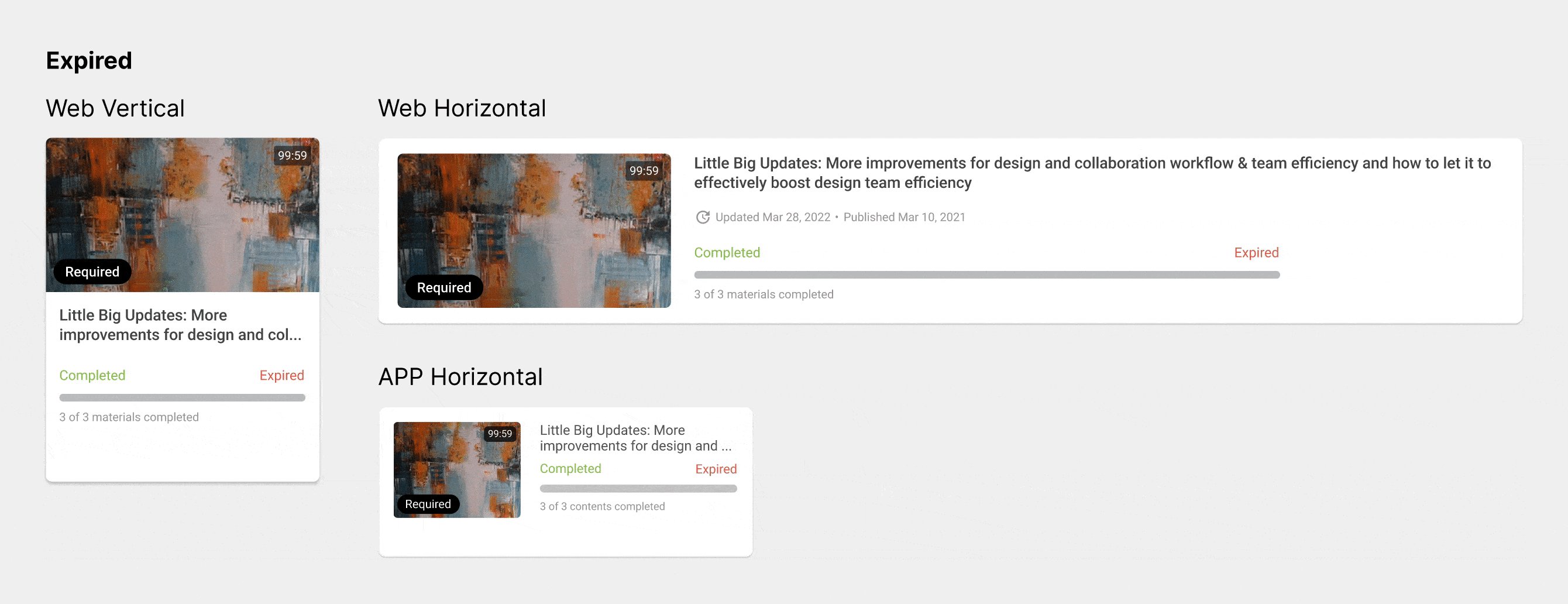
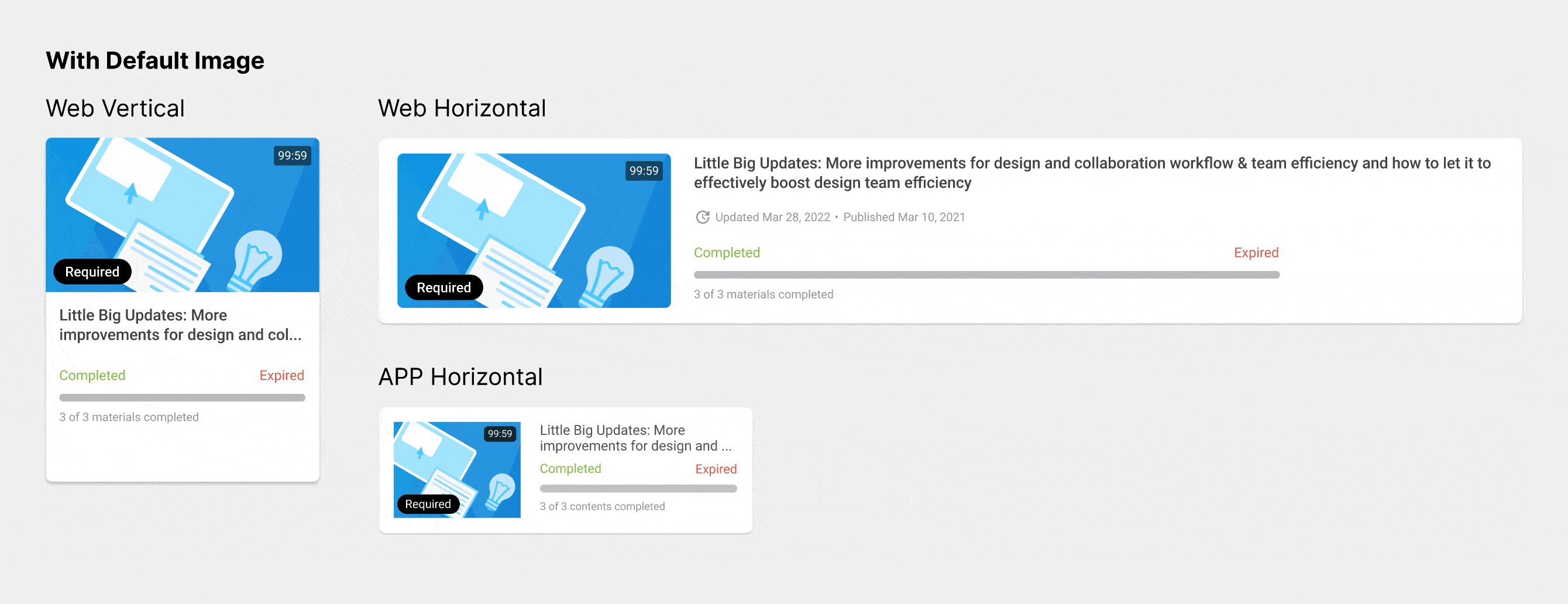
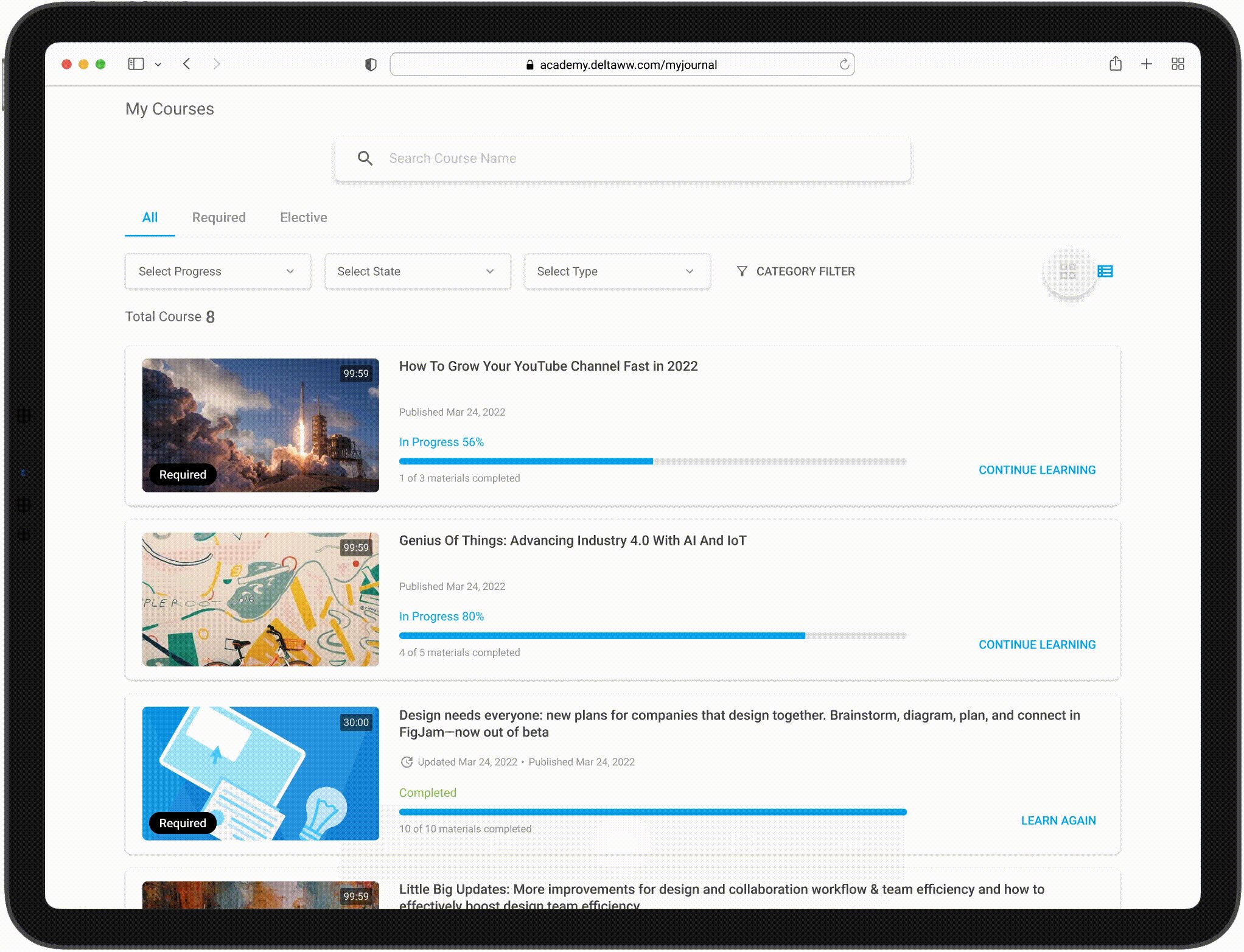
整合性資料結構的課程卡片
原本的直式卡片受限於空間,導致許多資訊無法完逞呈現,例如:課程標題只能顯示兩行約 66 個字元,以及呈現沒有課程發布及更新日期。因此我針對以下三個目標,進行橫式卡片的設計,幫助用戶能透過不同的檢視方式、資訊呈現,瀏覽並快速找到課程。
- 保留直式卡片上的所有資訊
- 呈現比直式卡片還多的課程標題字數
- 呈現直式卡片沒有的課程發布及更新日期資訊
- 卡片設計符合程式面 RWD 結構


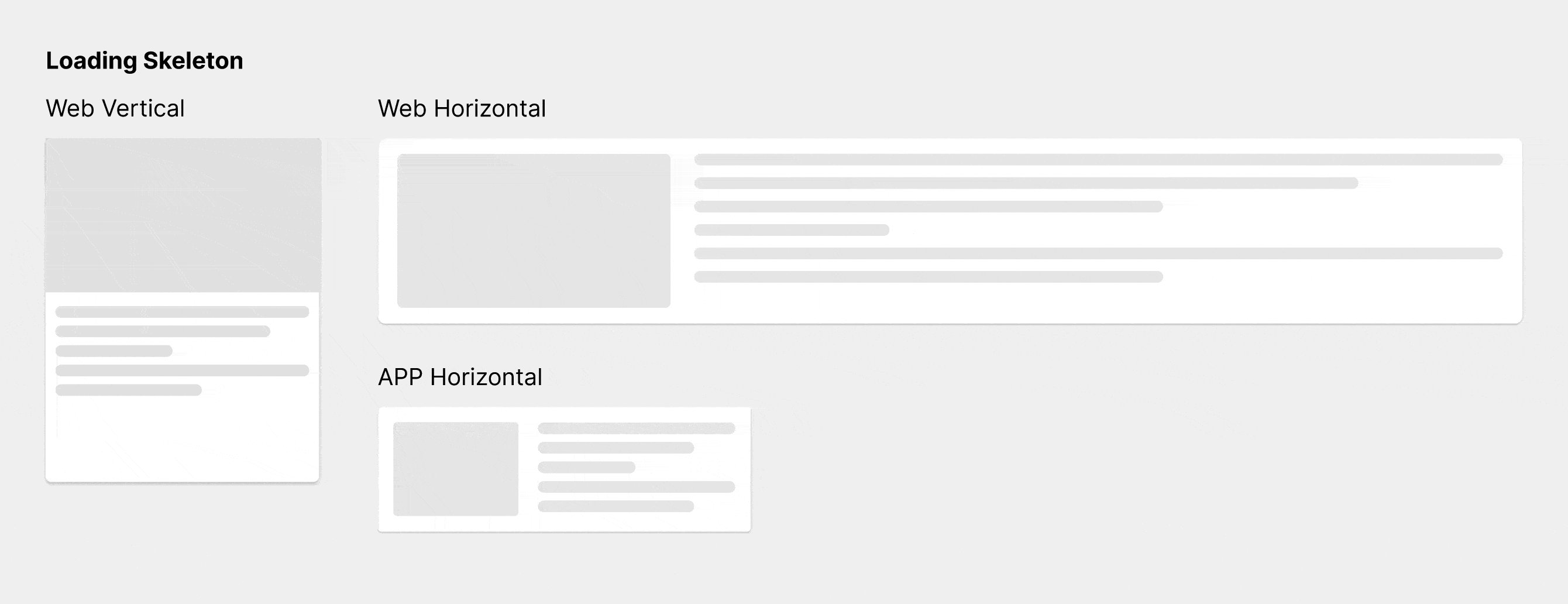
因應橫式卡片的設計,我們也加入了供用戶切換瀏覽模式的功能,讓用戶可以依需求選擇最符合其使用的瀏覽方式。

專案成果
即使如期在三個月內完成網頁及 APP 的改版,仍然有很多可以優化的地方,而未來我們也將會隨著 Academy 平台新功能的發布,持續提供更友善的體驗。